特定のページだけヘッダーを非表示にしたい

ShopifyでLPなどを作成する際、ヘッダーがあると邪魔になるのでこのページだけ非表示にしたいといったご要望をいただくことがあります。
しかし要望に沿うための実装を行うには手法が多岐にわたるため検索して見つかったものを実装するだけでは上手くいかないこともしばしば、、、
今回はいくつか事例をもとに、手段をご紹介していければと思っています。
前提
レイアウト/theme.liquid
のファイルを開き、次の文言がヒットするように検索を行います。
{% sections 'header-group' %}ケース1. 特定の1ページのみ非表示にしたい
まずは上記のケースです。
このご要望を満たすには、下記のようなコードをtheme.liquidに書けば良いです。
{% if request.path contains "非表示にしたいページのハンドル名" %}
{% else %}
{% sections 'header-group' %}
{% endif %}request.pathというのがどのようなものか、一度下記のようなコードで出力してみましょう
{{ request.path }}画面に出力すると分かりにくいので、一旦JSを使用してコンソールに出力してみます。
<script>
window.onload = function() {
console.log("{{ request.path }}");
}
</script>すると、
トップページでは

商品ページでは

といったように、トップページから辿った際のそのページまでのURLが出力されるようになっています。
これをif文を使用して、特定のハンドル名が含まれていたらヘッダーを読み込むコードを出力しないとすることで実現しています。
ケース2. 特定の名前を持つテンプレートで非表示にしたい
1ページではなく、複数のページ、しかもコレクションページや商品ページなどテンプレートもまたがって非表示にしたいという場合は、テーマテンプレート作成機能を利用しましょう。
下準備
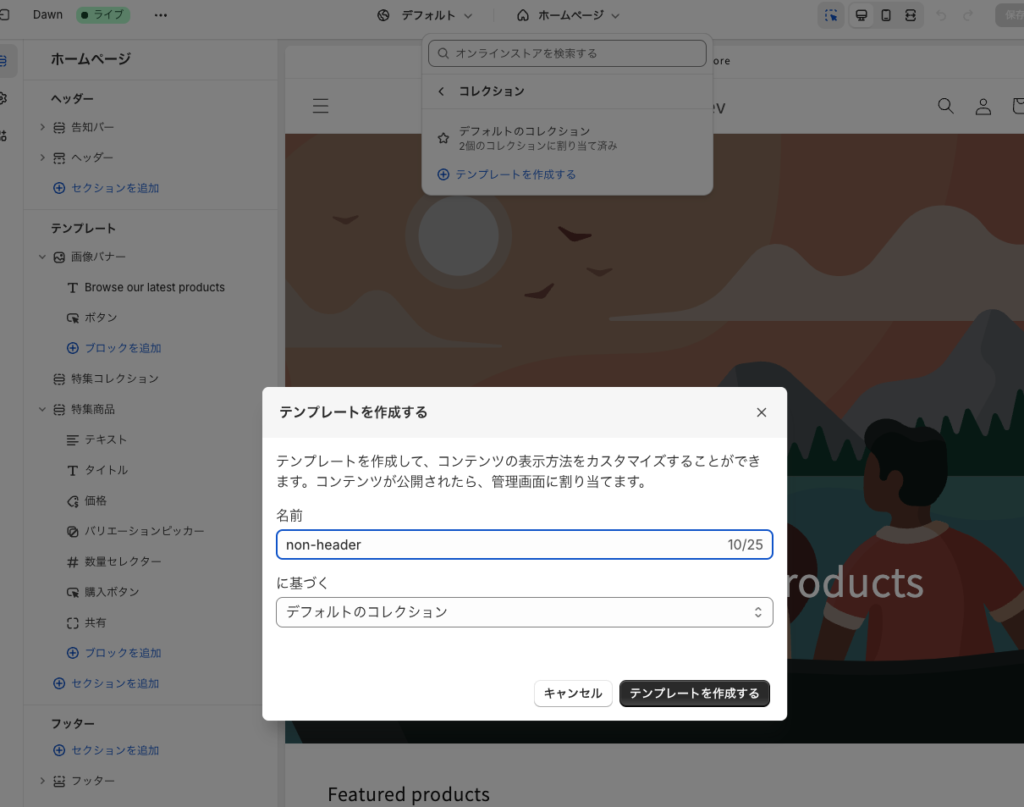
ここでは割愛しますが、例えば「non-header」というテンプレートを使用しているページではヘッダーを非表示にしたいとします。

これはコレクションページであっても商品ページであっても同じ名前のテンプレートを作成できます。
レイアウトを元のテンプレートと同じにしておけば、特に見た目が変わることもありません。
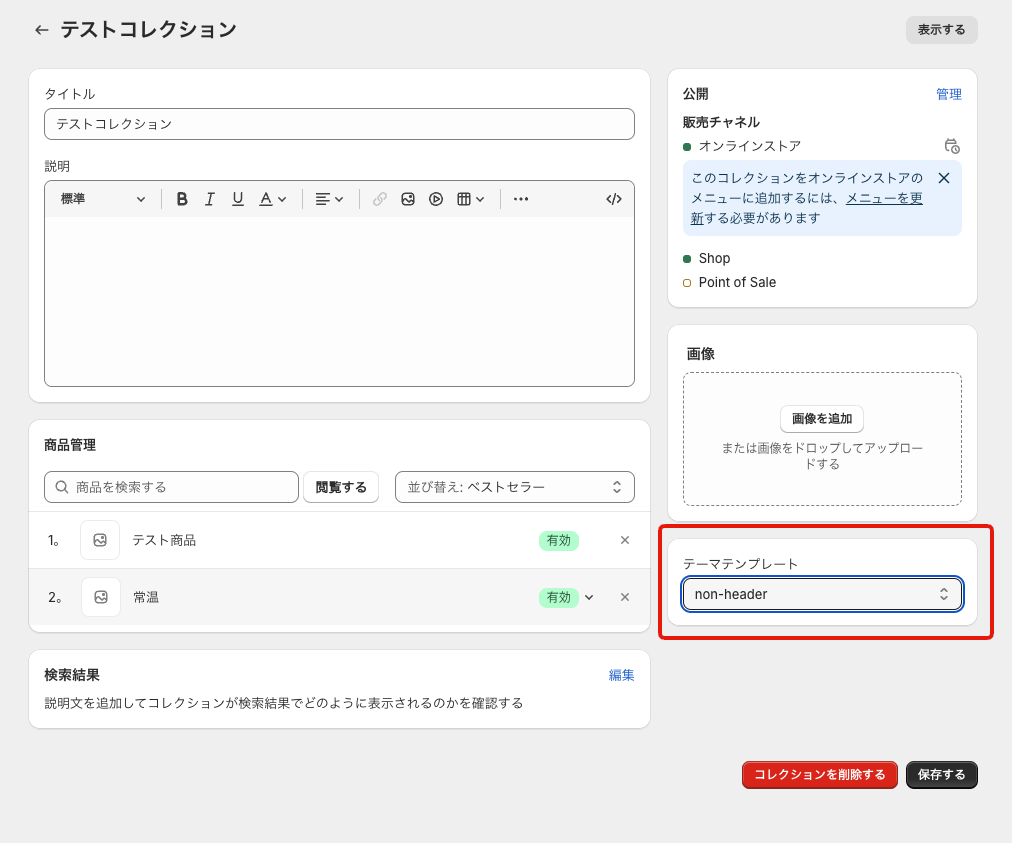
その状態で、ヘッダーを非表示にしたいページの使用テンプレートを「non-header」とします

コードの実装
次はコードを書きます。
theme.liquidを開き、先ほどと同様に
{% sections 'header-group' %}と記述された位置を探します。
該当箇所を見つけたら、下記のように変更しましょう。
{% if template.suffix != "non-header" %}
{% sections 'header-group' %}
{% endif %}上記のように記述することで、「non-header」というテンプレートが使用されているページはヘッダーを非表示にできます。
template.suffixというのが、使用しているテンプレートの名前を表しています。
デフォルトのテンプレートを使用しているページでは、出力される文字列は空になります。
まとめ
いかがでしたでしょうか。
このような実装を行いたいというご要望は多々聞きますし、これを知っておくと汎用的に様々な箇所で使用できるのでぜひお試しください。





ディスカッション
コメント一覧
まだ、コメントがありません