どうやって目的のコードを探す?

shopifyってファイル構造を理解しないと複雑で、探す術もなかなか見つからないのが現状です。
そのため挫折しがちなのですが、今回は私が実際にどのようにして特定しているかを順番に示していきたいと思います。
前提
私のおすすめの方法としては、
- テーマファイルをダウンロードして、全体検索で探す
- テーマファイルを上から順番に辿っていき、目的のコードを探す。
- Shopify CLIを使用して接続し、テーマファイルを自身のPCにダウンロードする
の3択になります。
少し複雑な話をすると、検索ワードでおすすめなのはHTMLのタグか、クラスかIDです!
その中でも動的に追加されてそうでないな、と思うもので検索するのが良いです。
判断がしづらければ、手当たり次第に検索してみましょう!
③については、少々難易度が高いのでここでは割愛します。
では、実際の方法を示します。
①テーマファイルをダウンロードして探す方法
テーマファイルをダウンロード
テーマファイルをダウンロードするには、下記の手順で行います。

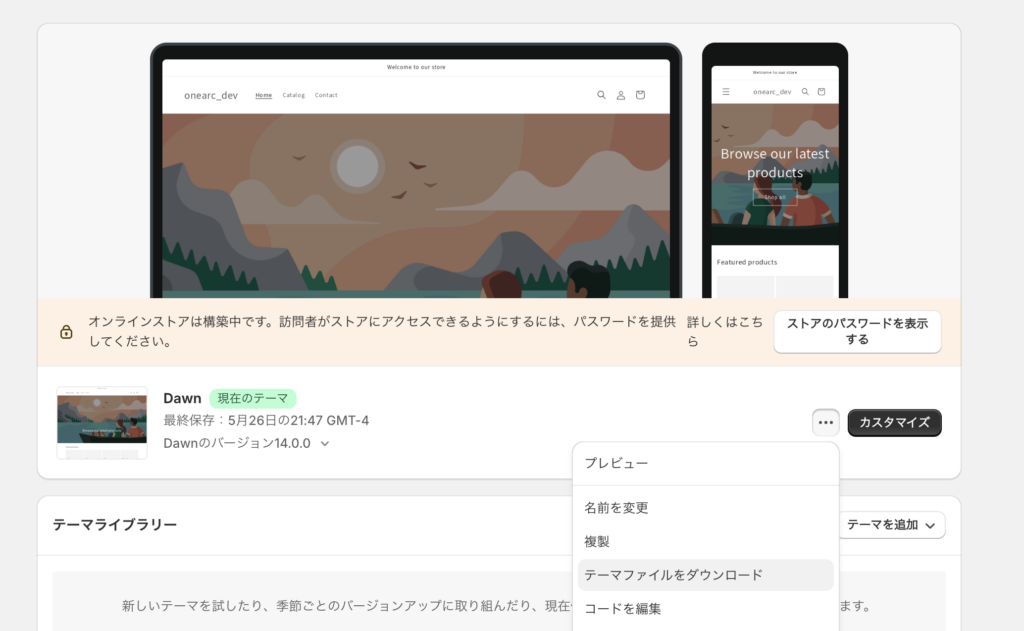
- ダウンロードしたいテーマファイルの右側に表示されている「…」をクリック
- 「テーマファイルをダウンロード」をクリック
※注意点
ダウンロードしたファイルはメールアドレス宛に送られるのですが、スタッフアカウントとしてサイトにログインしている場合はオーナー宛にダウンロード用メールが送信される場合があります。
送信前に、どのメールアドレス宛に送信されるか表示されるのでよく確認しましょう。
ダウンロードしたファイルをエディターで開いて検索する
ファイルをダウンロードできたら、そのファイルをご自身で使用しているエディターで開き、ファイル全体で検索をかけてみましょう。
目的のコードが見つからない場合、アプリで実装されているものか、カスタマイズ画面から実装されているものの可能性があります。
特にCSSの場合はカスタマイズ画面にも記述できるので、検索しても見つからない場合はカスタマイズ画面から探してみましょう。
②テーマファイルを上から順番にたどる
こちらに関してはどのような構造をしているのかを理解していないと、なかなか追いきれないと思います。
ここで書くと長くなってしまうので、別の記事で紹介します。





ディスカッション
コメント一覧
まだ、コメントがありません