様々な角度からWPと比較

巷でもWPと比較して説明されがちなShopifyですが、日本語で説明されているものがまだ少なく、検索しても思ったような答えに辿りつかないことが多々あります。
そんな方のために、実際にどのような構造になっているかをみていきたいと思います。
この記事では、「Dawn」という一番標準的なテーマに沿って説明しますが、基本的な構造はどのテーマでも変わりません。
管理画面のカスタマイズ
WPの場合
オープンソースなのでPHPを使用して管理画面の項目の順番を変更したり、または項目名を変更したりと自在に変更することができます。
Shopifyの場合
バックエンドとフロントエンドが完全に分離しています。
そのため、管理画面の項目については変更することができないため、例えばWPでよく行う設定で投稿機能のテキストエディターを非表示にするなどといった設定は行えません。
テーマについて
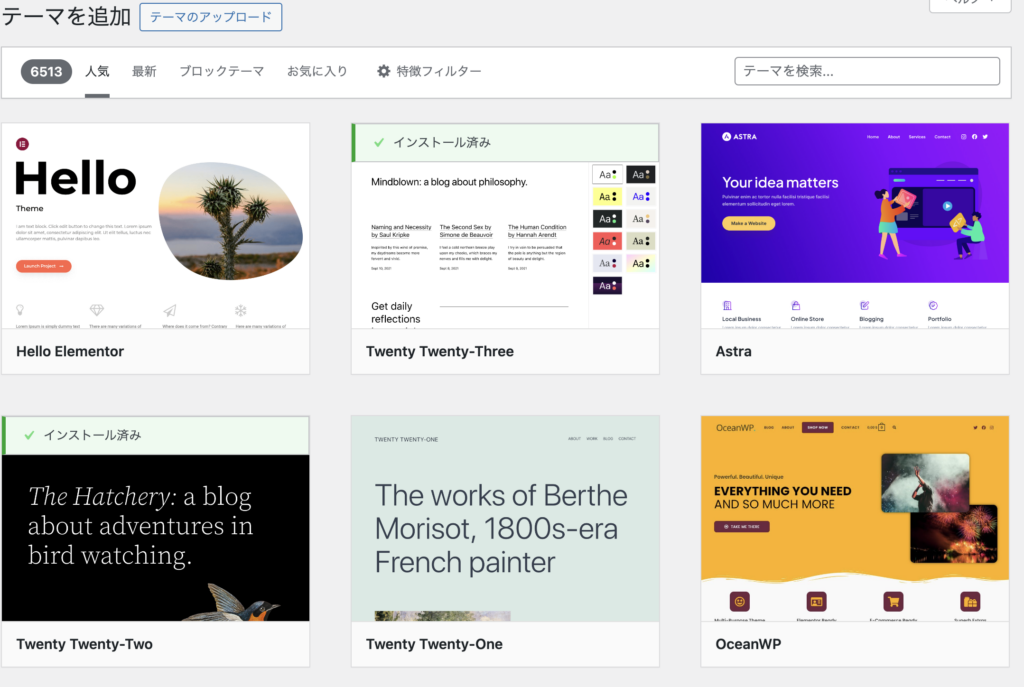
WPの場合
無料のものから有料のものまで幅広く用意されておりますが、根本的な機能というのは共通になっています。
そのため基本的にテーマを切り替えても表示が大きく崩れることなく、サイトのデザインだけを変更するといったことも可能です。
しかしながら、カスタマイズできる項目というものはかなり限られており、技術者の方で用意しないと柔軟なカスタマイズは行えないようになっています。
また、オリジナルテーマの開発というものも盛んに行われており、既存のテーマを使用している場合の方が少ないこともあります。

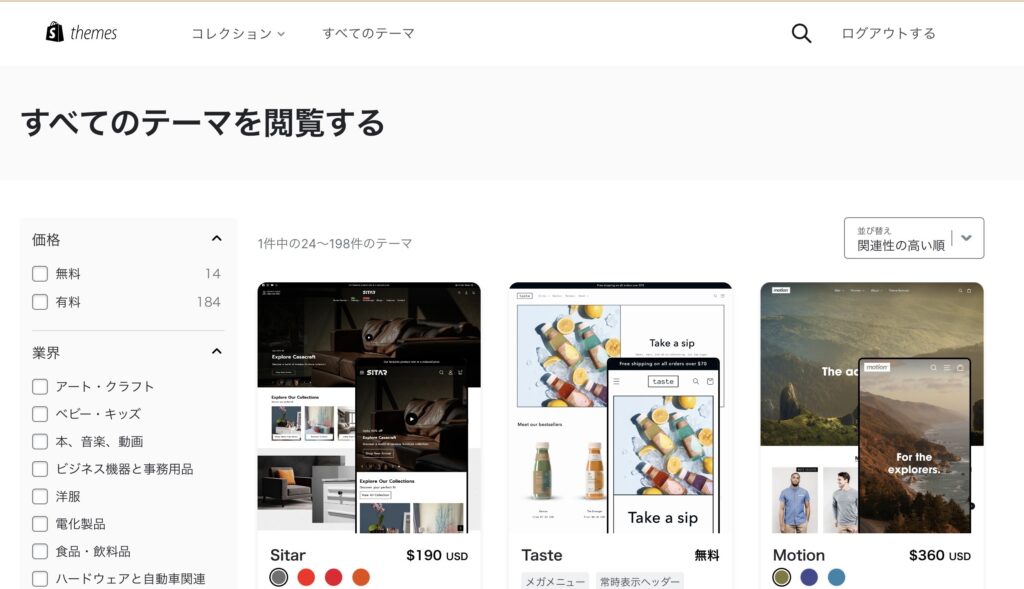
Shopifyの場合
まず大きく異なる点は、WPと違ってテーマを切り替えるとサイトのデザインや配置などを全て0から行い直さなければならない点です。
そのため最初の時点でしっかりとテーマのデザインを吟味してから選ぶことが重要です。
WPと違ってオリジナルテーマ開発のようなものは基本的に行わず、用意された既存のテーマをベースにした開発になります。

プラグインについて
WPの場合
無料のものが多く、手軽で便利なものが多い印象。
PHPやWPのバージョンが適合していないと不具合を可能性は大いにあり。
Shopifyの場合
Shopifyではプラグインではなくアプリと呼ばれる。
公式でリリースしているもの以外は基本的に月額課金の有料のものが多い。
有名なテーマであれば、アプリとの相性のようなものはさほど気にしなくても整合性が取れるものの、類似アプリが多数存在するので吟味にかかる時間はWPに比べて多い。
ファイル構成について
WPの場合
各ページごとにテンプレート適用できるテンプレートがあらかた決まっています。
トップページ→front-page.php
投稿ページ→single.php
固定ページ→page.php
投稿一覧ページ→archive.php
など。
Shopifyの場合
WPと違い、基本的にはルールに沿って階層順に表示するコンテンツを決めていくことになります。
一番上から順番に
theme.liquid > 各ページのテンプレート > ページ内のコンテンツ(section) > セクション内で使用されているパーツ(snippet)
のような形です。
WPでいうところの、get_template_partを使用してどんどん詳細部分を読み込んで表示していくイメージです。
まとめ
今回はざっくりとですがWPとShopifyの比較についてまとめてみました。
私の方で行っているメンターのお仕事でも、WPと比較すると分かりやすいといったお声を多々いただいております。
これからShopifyのストア構築を行う方の手助けになれば幸いです。





ディスカッション
コメント一覧
まだ、コメントがありません