各商品画面のトップに異なる画像を表示したい

こんなお悩みはありませんか?
- 商品ページのトップに画像を設置したいが、そのためにテンプレートを複数作成している
何も知らない状態だと、テンプレートを複数用意して、変更するときはカスタマイズ画面から商品ページに遷移して、、、とかなり面倒な手順を踏む必要があります。
テンプレートが複数あると管理も大変になりますよね。
今回はそんな方のために、メタフィールドの便利な使用方法を書いていきます。
普通に設定してみる
例えば、商品ページのトップに画像を設置してみましょう。
管理画面→カスタマイズ
へと進みます。

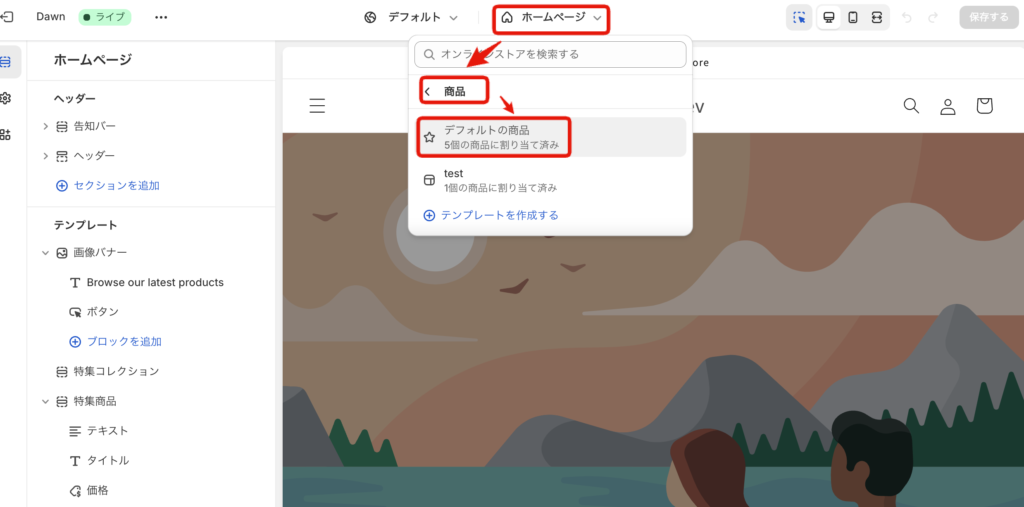
画面上部のメニューから
ホームページ→商品→デフォルトの商品
へと進みます。

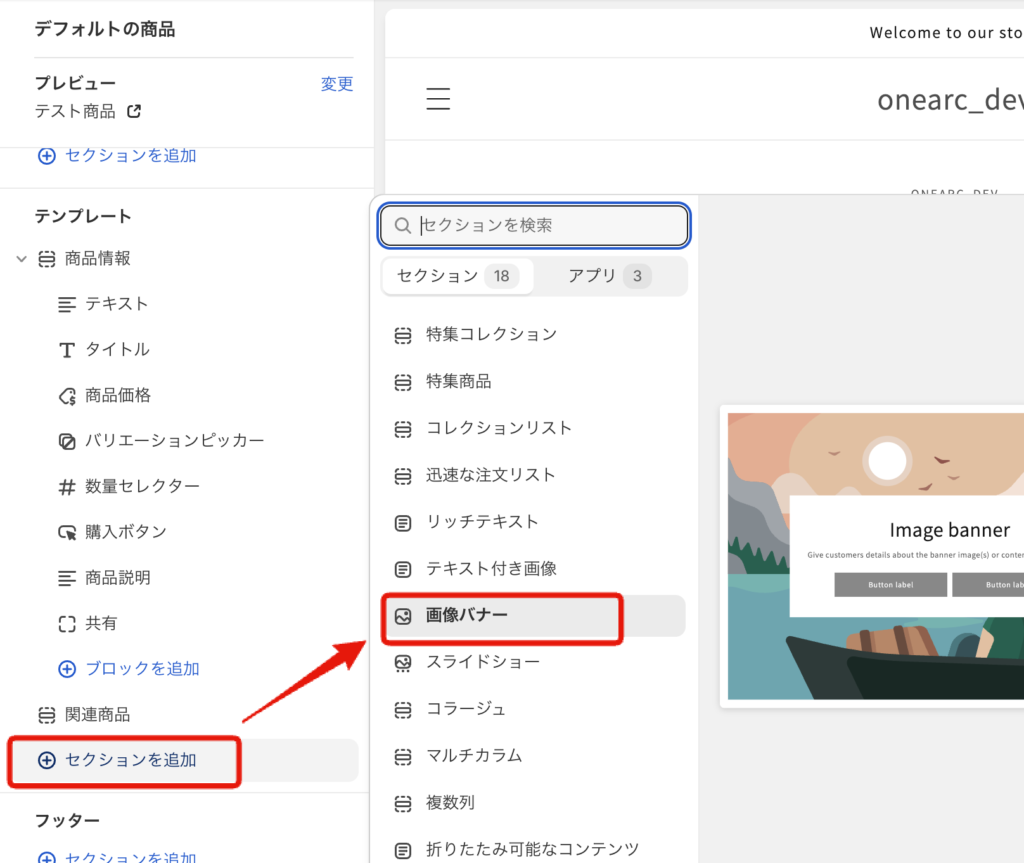
セクションを追加→画像バナー
を選択します。
※Dawnのテーマを使用している場合です。

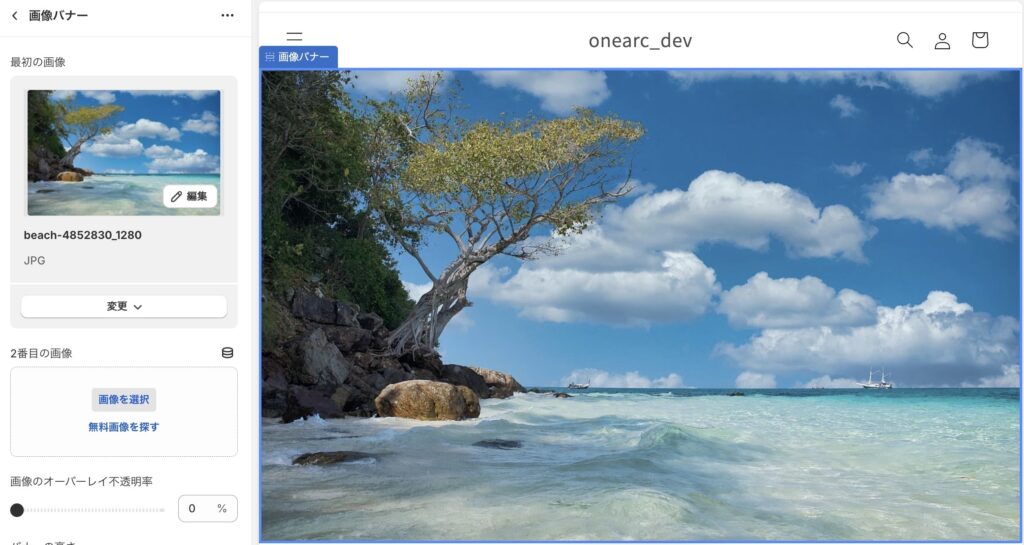
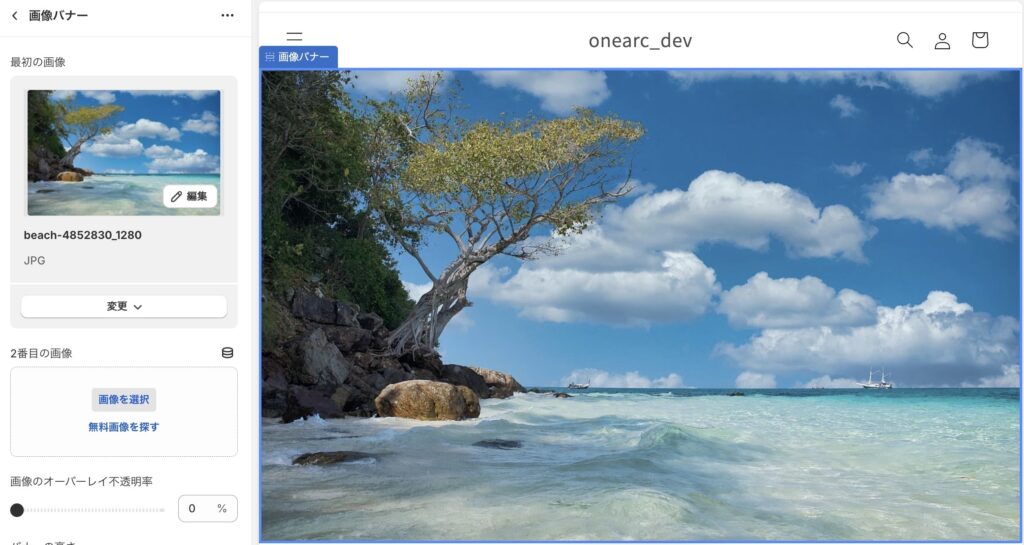
今回は画像の上にあるテキストなんかは不要なので全て削除し、画像を設定して保存します。

実際の表示
一つ目の商品

ふむふむ、先ほど設置した画像が表示されています。
二つ目の商品

当たり前ですが、同じ画像が表示されています。
やりたいこと
今は2つの商品で同じ画像が表示されていますが、これを別の画像が表示されるようにしたいです。
では実際にやっていきましょう!
メタフィールドの作成
どこから作成する?
まずはメタフィールドを作成します。
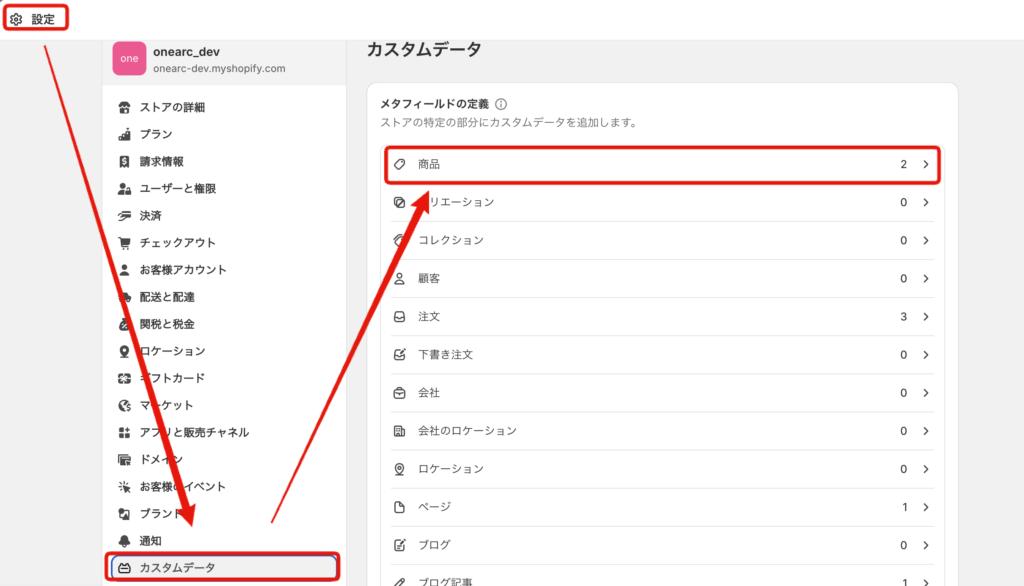
管理画面→設定→カスタムデータ
へと進みます。
すると、メタフィールドの定義という項目があるので、そちらから今回は「商品」を選択します。
設定ボタンは、画面の左下に表示されています。

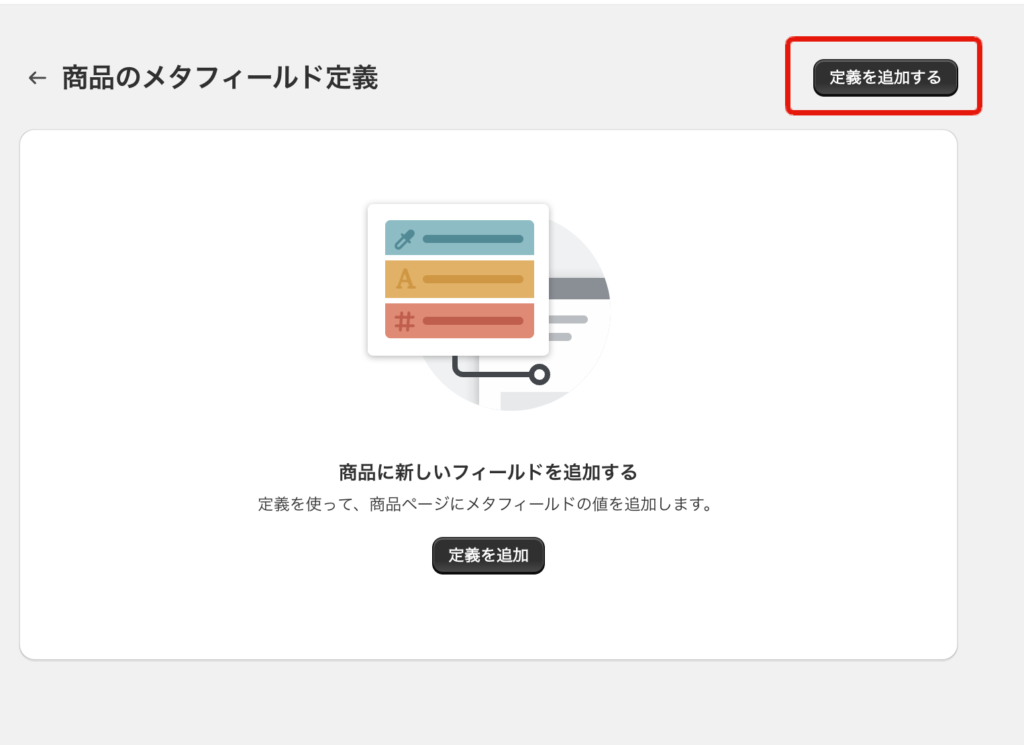
定義を追加するをクリックしましょう。

各項目の入力
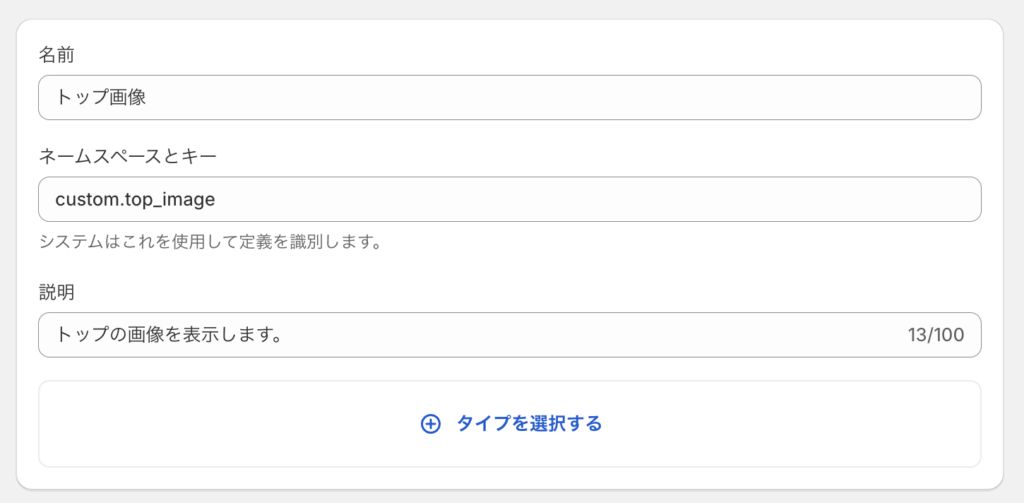
すると下記の画面が表示されるので入力していきます。

| タイトル(必須) | メタフィールドの設定画面に表示されるタイトルを設定します。 |
| ネームスペースとキー(必須) | 「custom.」に続けて、任意の文字列を入力します。 コードで実装する場合に使うものなので、なんでも大丈夫です。 |
| 説明 | こちらは入力しなくても大丈夫です。 どのようなものを設定する欄なのか説明を書きます。 |
タイプの選択
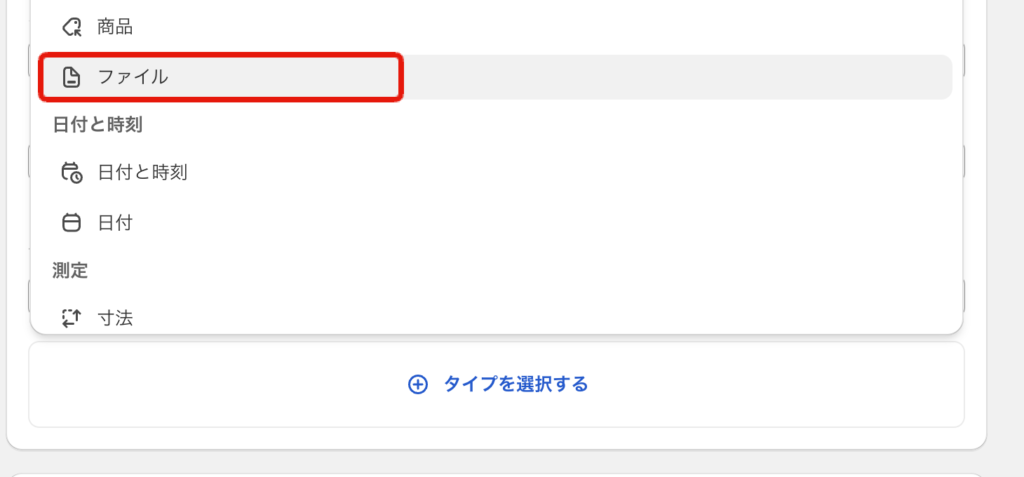
次にタイプを選択します。
様々な種類があるのですが、今回は画像を設定するので「ファイル」を選択します。

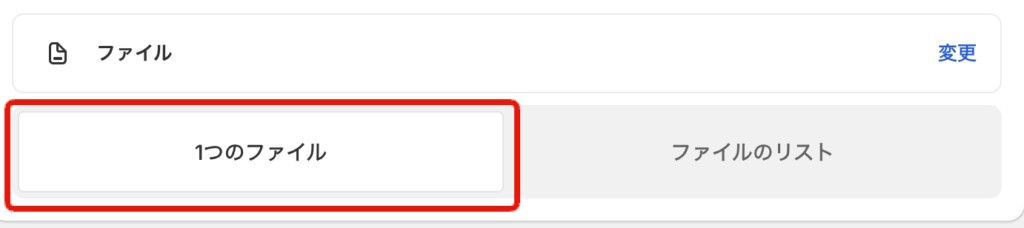
設定するのは一枚だけなので、1つのファイルを選択。

できたら保存をクリックします。
商品画面の設定
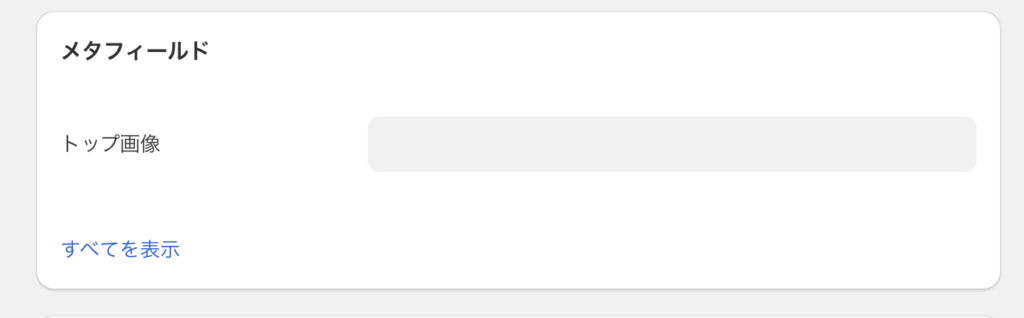
各商品画面の編集画面を見ると、下記の項目が追加されているのが確認できます。

ここに、その商品ページに表示したい画像を設定します。
こんな感じですね。

カスタマイズ画面から、メタフィールドを割り当てる
再度カスタマイズ画面へ
再度管理画面から、デフォルトの商品の設定画面まで進みます。

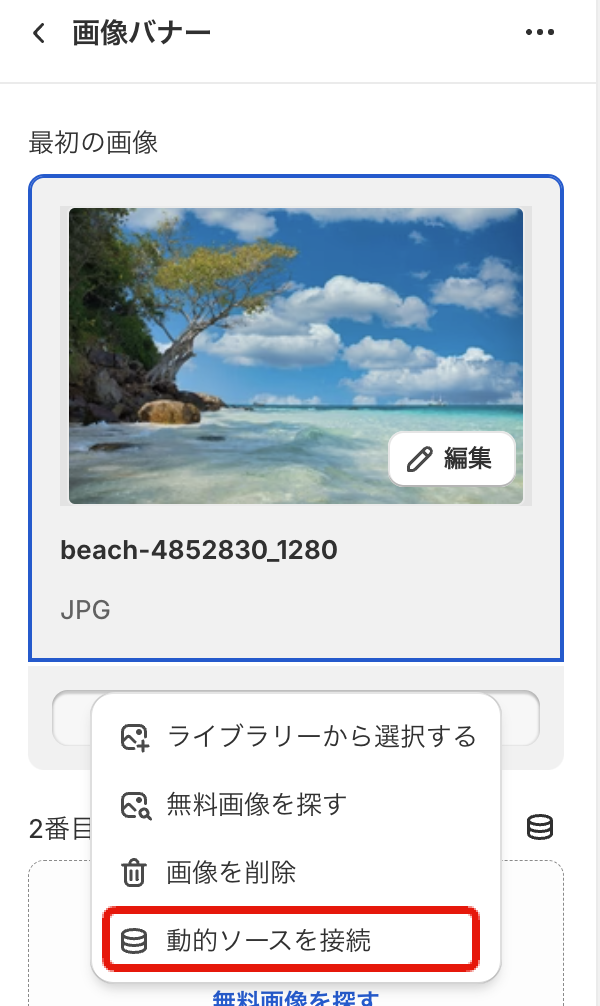
この、画像を設定している部分を変更します。
変更と書かれた箇所をクリックすると、下記のような項目が出てきますので、「動的ソースを接続」をクリックします。

ちなみに動的というのは、同じテンプレートを使っているのに見るページによって内容が変わるものをいいます。
なので商品画像、タイトル、金額なんかも動的ですね。
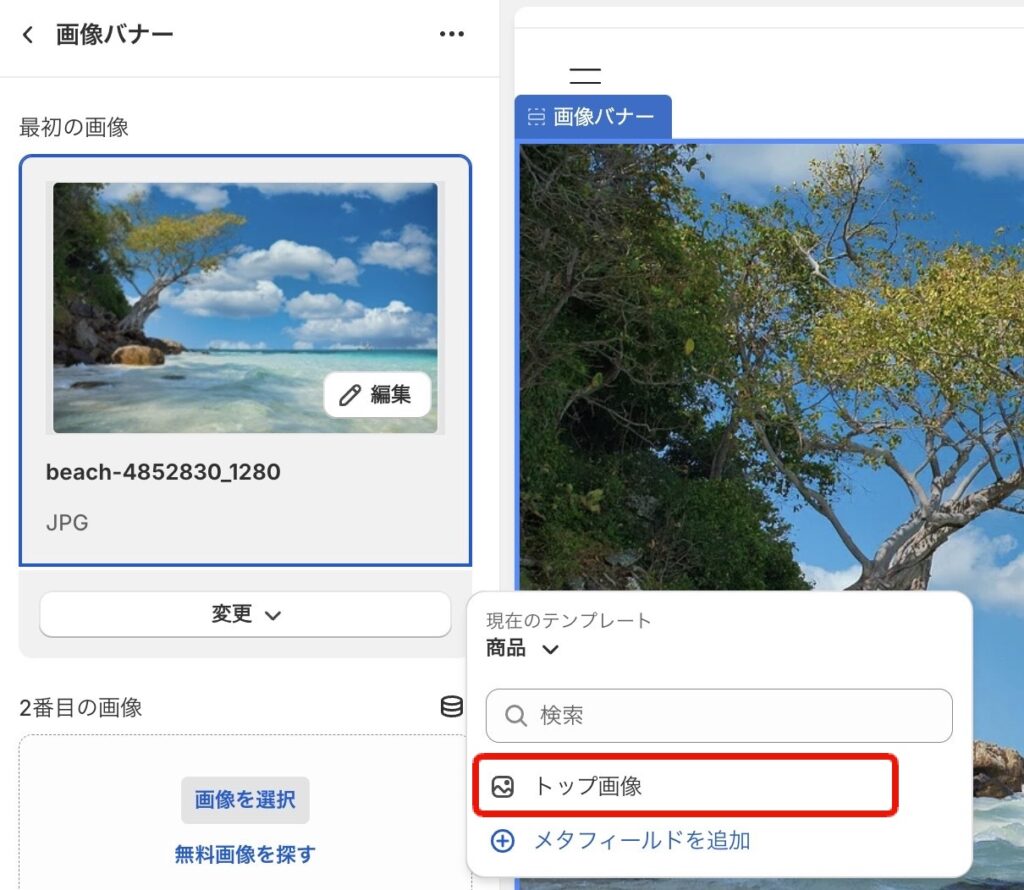
話を戻して、先ほど作成したメタフィールドが表示されているので、そちらを選択して保存します。

これで完了です!
変更後の表示を見てみる
1商品目
ビーチの画像が表示されています。

続いて2商品目
明らかに先ほどとは違う画像が表示されていますね。

まとめ
このようにして、テンプレートを分けることなく異なる画像を表示することができました。
今回は画像で行いましたが、テキストなどでも同様に行えるので試してみてください。
※設定できる項目はセクションによって違います。




ディスカッション
コメント一覧
まだ、コメントがありません